Firefox survival guide
- Edited
Color the toolbar
here are some .css compiled to change the color of the toolbar (icons, folder, accent color etc) using css:
/* URLBAR TEXT FONT COLOR */
#urlbar-input-container {
color: DarkTurquoise !important;
}
/* COLOR OF BOOKMARKS STAR IN URLBAR */
#star-button[starred] {
fill-opacity: 1;
fill: gold !important;
}
/* SEARCHBAR FONT & MAGNIFIER COLOR */
#urlbar, .searchbar-textbox {
color: DarkTurquoise !important;
}
#identity-box[pageproxystate="invalid"] > #identity-icon,
.searchbar-search-icon {
color: DarkTurquoise !important;
}
/* COLOR OF FOLDERS EVERYWHERE */
#bookmarks-view treechildren::-moz-tree-image(container),
#PlacesToolbarItems toolbarbutton[container="true"],
#PlacesToolbarItems menu[container="true"] .menu-iconic-left,
#BMB_bookmarksPopup menu[container="true"] .menu-iconic-icon,
#bookmarksMenu menu[container="true"] .menu-iconic-icon,
.bookmark-item [container] {
/* FOLDERS COLOR CHANGE */
fill: DarkTurquoise !important ;
}
/* TOOLBAR BUTTON COLOR CHANGE */
:root {
--lwt-toolbarbutton-icon-fill: DarkTurquoise !important;
}
/* ACCENT TAB COLOR CHANGE */
#tabbrowser-tabs{ --tab-line-color: DarkTurquoise !important; }
/* URLBAR & SEARCHBOX BORDER ACCENT COLOR */
#nav-bar{
/* --lwt-toolbar-field-border-color: DarkTurquoise; */
--toolbar-field-focus-border-color: DarkTurquoise;
}
I guess it's an improvement to the current html and css language. You have to ask a specialist, I don't know very much about it, but I find it rather practical and easier to memorize. 
brent Modern systems recognize a color name now?
that's actually very old- browsers allowed for colour names in the mid-'90s  there were actually two competing standards and they both got adopted, so now
there were actually two competing standards and they both got adopted, so now grey is darker than darkgrey!
- Edited
thanks for the info gents. I didn't know (or could not imagine, is more accurate) that there was a long-time, multi-browser, agreed-upon cross-platform industry standard in the the html language of colors, but I guess there would have to be the more I think about it....browsers (mostly) are agnostic to specific operating systems and just have to perform and be somewhat customizable, I imagine. Thanks again. edit: word addition
[deleted]
In case you experience crackling sound when streaming video/audio, for example YouTube, try setting media.webspeech.synth.enabled to false
- Edited
To decrease or increase the size of the firefox interface, it will also change the zoom of the web pages (we will need to adjust it via the preferences to find the right balance between the zoom of the interface and the web pages), go to layout.css.devPixelsPerPx
1.2 will increase the interface to 120% for example, 0.8 will decrease it to 80%.
[deleted]
sangheeta To calculate it suitable for your DPI, I recall you can do simple math (your dpi) / 96
[deleted]
- Edited
Security/Privacy related tweaks for firefox:
website mentioned is https://privacytools.io
https://privacytools.io/browsers/#about_config
important note: some of the tweaks listed in that website could cause you to lose some performance.However, you gain improved security as well as privacy for that sacrifice.
hope you find this useful 
For some extra protection you should activate the "Site Isolation" feature in Firefox, called Fission.
https://blog.mozilla.org/security/2021/05/18/introducing-site-isolation-in-firefox/
Re enabling the compact UI on latest Firefox:
browser.compactmode.show to true in about:config
[deleted]
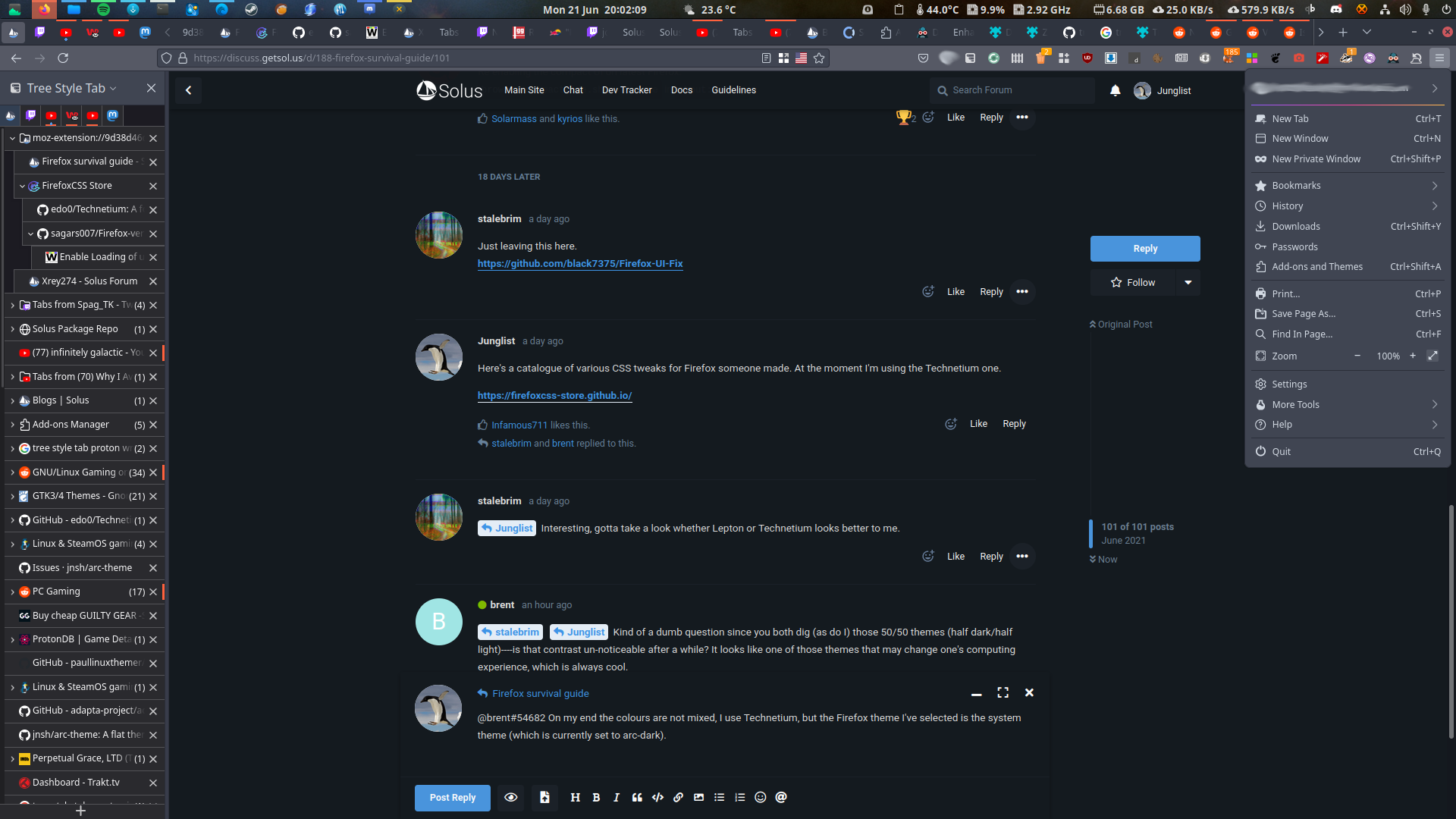
Just leaving this here.
https://github.com/black7375/Firefox-UI-Fix
Here's a catalogue of various CSS tweaks for Firefox someone made. At the moment I'm using the Technetium one.
[deleted]
Junglist Interesting, gotta take a look whether Lepton or Technetium looks better to me.
[deleted]
- Edited
brent I use Plasma with SolusDark theme, so all dark gray for me.